Mari kita mulai bagaimana cara menambah kode pada sidebar.
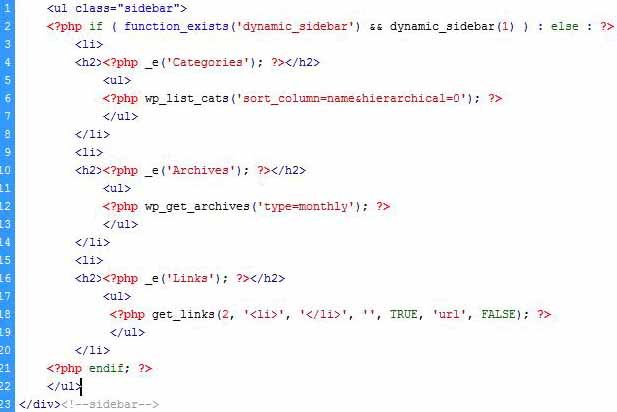
- Buka file sidebar.php, disini saya menggunakan M.Dreamweaver. Maka akan muncul berbagai syntax kode seperti gambar dibawah.

- Sebelumnya anda harus memahami tingkatan perkodean HTML, karena jika anda menambah maupun menghapus pada pada tempat yang salah, maka tampilan dari template anda pun akan berantakan. Lihat HTML dibawah ini:
Posisi Penambahan kode tag yang benar.
Catatan:: sebagai layout,- : sebagai posisi awal list,
- : sebagai list. Dan selalu ditutup dengan slash (/).
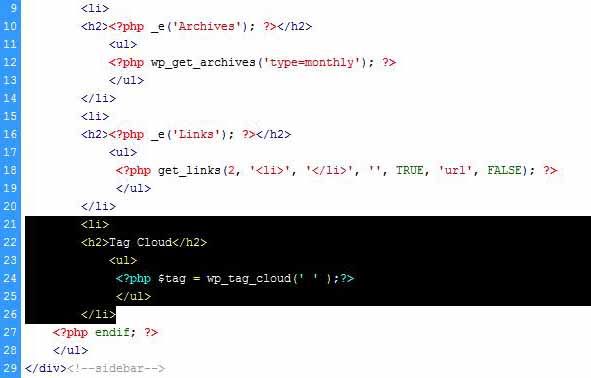
- Kebetulan pada sidebar yang saya gunakan, terdapat 3 tag yang digunakan. Yaitu Categories, Archives, dan Links. Saya ingin menambahkan tag cloud dibawah tag Links, maka saya tinggal menambahkan kode tag cloud dibawah kode tag Links dengan sedkit penambahan
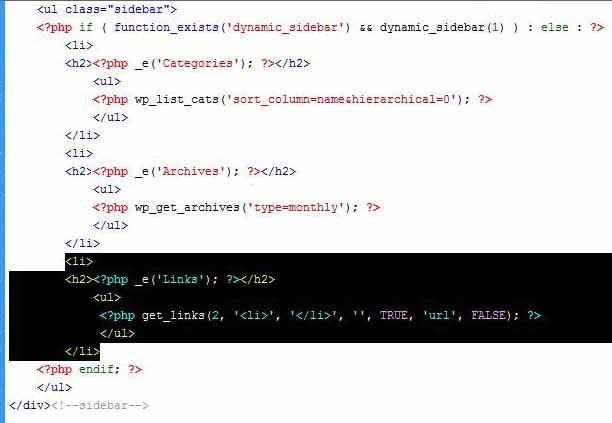
- Disini saya akan menghapus Links pada blog saya, maka saya akan menghapus bagian Links dari
- sampai pada Links.
- Tekan save (CTRL+S) setelah anda menambah dan menghapus syntax kode pada sidebar.php.
Untuk kode tag cloud :
Bagian di block merupakan kode yang baru saja ditambah.
Bagian yang diblock merupakan kode yang akan dihapus.
Tag yang kita gunakan diatas merupakan bagian dari pengembangan open source pada wordpress. Pembahasan dasar seperti ini mungkin akan sangat berguna untuk mempermudah memahami pembahasan open source selanjutnya. Selamat mencoba.


